
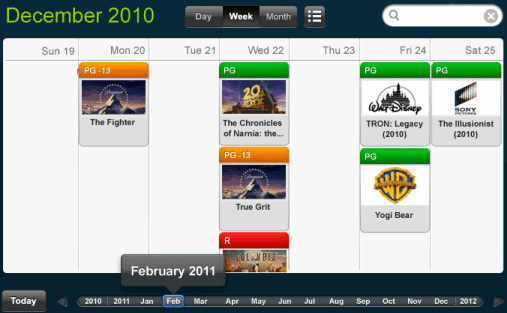
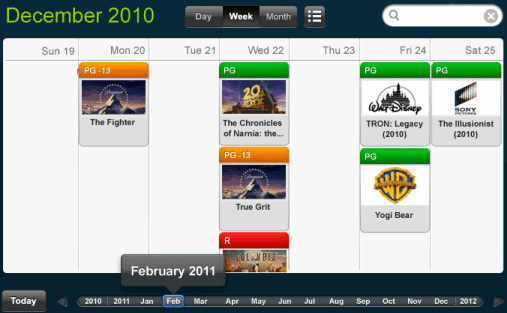
Once you create a Date Selection widget for display on the iPad, you can select formatting options for the widget. For example, you can choose to have colors automatically assigned to each event category when the widget is displayed on the iPad, or assign a specific color to each category. In the image below, movie release dates are displayed in the calendar using different colors depending on the movie's rating. Movies rated PG are displayed in green, movies rated PG-13 are displayed in yellow, and movies rated R are displayed in red.
However, if the movies displayed in the calendar are filtered to only display movies with an R-rating, R-rated movies may be displayed in green instead of red. Instead, you can assign a specific color to each category, to make sure R-rated movies are always displayed in red, PG-13 movies are always displayed in yellow, and so on.

Steps are below to:
For steps to define how a Date Selection widget is displayed in Web, see Formatting a Date Selection widget.
This procedure assumes that you have already created the Date Selection widget you want to modify, with the following attributes on the widget's Grid/Graph:
The first attribute represents each day displayed in the calendar, and must contain elements of the date data type.
The second attribute provides the events displayed in the calendar, and its attribute forms must adhere to the following:
The first attribute form contains the description of the event.
An image attribute form (optional), which contains the image displayed for the event when the widget is shown in Day View. This attribute form must be of the image data type.
A second image attribute form (optional), which contains the image displayed for the event when the widget is shown in Week View. This attribute form must be of the image data type.
The third attribute provides the category name of each event in the calendar, and is used to color-code the events on the calendar. Its attribute forms must adhere to the following:
The first attribute form contains the description of the category. For example, using the example of movies displayed as events above, the category descriptions might be PG, R, and so on.
Open the document in Flash Mode.
Right-click the widget, then select iPad Properties. The iPad Date Selection dialog box is displayed.
From the Color events by drop-down list, select Attribute.
From the Series color palettes, select the colors you want to use to display the event categories. Each color will automatically be assigned to a category and displayed when the widget is viewed on an iPad.
Click OK to save your changes.
This procedure assumes that you have already created the Date Selection widget you want to modify, with the following attributes on the widget's Grid/Graph:
The first attribute represents each day displayed in the calendar, and must contain elements of the date data type.
The second attribute provides the events displayed in the calendar, and its attribute forms must adhere to the following:
The first attribute form contains the description of the event.
An image attribute form (optional), which contains the image displayed for the event when the widget is shown in Day View. This attribute form must be of the image data type.
A second image attribute form (optional), which contains the image displayed for the event when the widget is shown in Week View. This attribute form must be of the image data type.
The third attribute provides the category name of each event in the calendar, and is used to color-code the events on the calendar. Its attribute forms must adhere to the following:
The first attribute form contains the description of the category. For example, using the example of movies displayed as events above, the category descriptions might be PG, R, and so on.
The last attribute form contains the color in which to display the category, stored as a hex value (such as #FF0000).
Open the document in Flash Mode.
Right-click the widget, then select iPad Properties. The iPad Date Selection dialog box is displayed.
From the Color events by drop-down list, select Attribute Form.
Click OK to save your changes.
Open the document in Flash Mode.
Right-click the widget, then select iPad Properties. The iPad Date Selection dialog box is displayed.
From the Font color for the Month heading color palette, select a color.
Click OK to save your changes.
Related topic