
You can choose from several styles of selectors to add to your document, as described in Defining a selector. Some selectors are more interactive than standard selectors when they are displayed in Flash Mode. These unique selectors look like standard selectors in Editable, Interactive, and Express Mode, but are formatted differently in Flash Mode and become interactive when a user hovers the cursor over them.
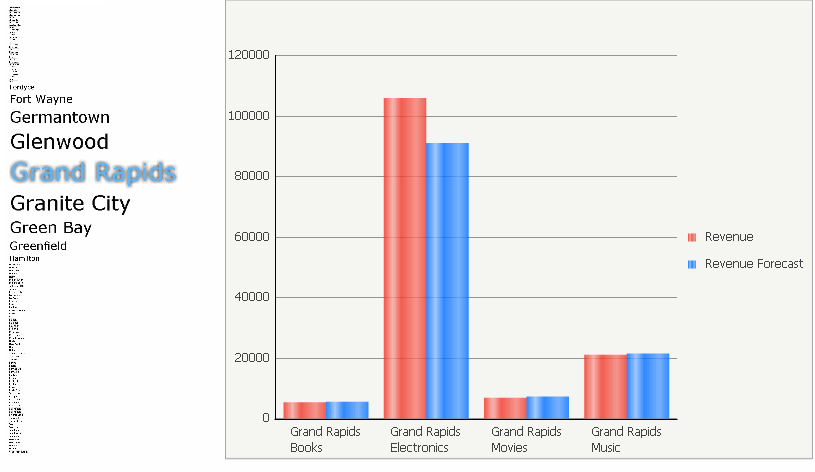
The image below depicts a Fish Eye Selector, which is one of these interactive,
Flash-only styles of selectors. The Fish Eye Selector is a selector that
magnifies an item when you hover the cursor over it as you work in Flash
Mode. Any item that you hover over or select remains magnified, while
the remaining items are minimized and displayed in the background of the
selector. In the sample below, the Fish Eye Selector on the left contains
a list of cities. When Grand Rapids is chosen in the selector, the target
grid on the right is updated to display data related to the city of Grand
Rapids.

You can create an interactive, Flash-only, selector such as the Fish Eye Selector from scratch or by applying its style to an existing selector.
Open the document in Design or Editable Mode.
On the Controls toolbar, from the
Selector Control  drop-down menu, choose Fish Eye Selector.
drop-down menu, choose Fish Eye Selector.
Click a location on your document in which to place the selector. You cannot place it in the Detail section of a document. The selector is displayed in its default DHTML style, as explained below. For example, the Fish Eye Selector is displayed as a Listbox in Editable, Interactive, and Express Mode.
If desired, resize the selector by clicking and dragging its handles.
Right-click the selector, and select Properties and Formatting. The Properties and Formatting dialog box opens.
From the left, choose Selector.
From the DHTML Style drop-down list, choose the style in which the selector is displayed in Editable, Interactive, and Express Mode.
Define the selector and its targets. For the steps, see Inserting a selector into a document.
Click OK to apply the changes.
To view and interact with the selector, switch to Flash Mode by selecting Flash Mode from the Home menu. If Flash Mode is not available in the View menu, you must make Flash Mode available in the document. For these steps, see Defining which display modes are available to users.
This procedure assumes that a selector is already in the document. For steps, see Inserting a selector into a document.
Open the document in Design or Editable Mode.
Right-click the selector and select Properties and Formatting. The Properties and Formatting dialog box opens.
From the left, choose Selector.
From the Flash Style drop-down list, choose Fish Eye Selector.
Click OK to apply the changes.
To view and interact with the selector widget, select Flash Mode from the Home menu. If Flash Mode is not available in the View menu, you must make Flash Mode available in the document. For steps, see Defining which display modes are available to users.